どうも、しらきぃです。
今日は、エックスサーバーでサーバー、ドメイン、WordPressをゲットして「さあ副業ブログを始めよう!」という人向けのお話です。
もちろんWordPressをダウンロードするところまでできれば最低限の準備はOKなのですが、実はあらかじめやっておいた方がいい初期設定がいくつかあります。
人によってこだわりはあると思いますが…個人的に「絶対外せない!!!」と思うのがこの4つ。
- サーバーとドメインの自動更新設定
- テーマのインストール
- バックアップ設定
- 常時SSL化
さっそく解説していくので、サクサク終わらせて副業ブログ開始といっちゃいましょう!
サーバーとドメインの自動更新設定
まず確認して欲しいのが「サーバーとドメインの自動更新設定」です。
サーバーもドメインも有効期限がありますよね。これ、そのままにしてうっかり期限を過ぎて気づかなかった場合、ごっそりデータ削除されちゃう危険性があるんです。せっかく時間をかけて何記事も書いたのに、ある日を境に全部真っ白…なんて実際起きたら立ち直れなくないですか…?
そんな危険を回避できるのが「サーバーとドメインの自動更新設定」。期限が来たら自動で追加料金を支払って更新してくれるようにしておく設定です。
あ、もちろん失効前にメール連絡は来ますよ!でもうっかり大事なメールを見逃すことってありませんか?ありますよね?私はやらかしましたよ?(ドヤァ ←
あなたが私のようにおっちょこちょいでなくても、万が一のことがあって顔面蒼白になってからでは本当に遅いです。あらかじめ自動更新設定をして期限が来たときに勝手に更新するようにしておくことを心底オススメします!
…というわけで、まずは今の状態をチェックしてみましょう!
エックスサーバーにログインして「Xserverレンタルサーバー」のトップページを確認してみてください。
(エックスサーバー公式サイトはこちら)
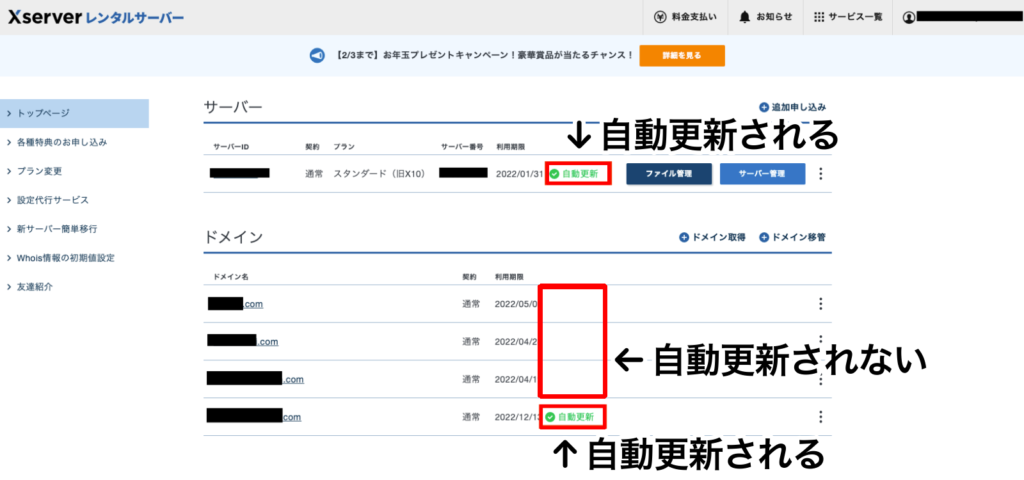
↓はしらきぃのトップページです。ちょっと小さいですけど、緑色で「自動更新」とついているものとそうでないものがありますね。

「自動更新」とついているものだけが自動更新されます。わかりやすいですね。これ、必要なものは全部つけておくことをオススメします。
自動更新の具体的なやり方は…これも解説しようかと思ったのですが、公式マニュアル見たらめちゃんこ丁寧に解説してたのでこっちをご紹介します。
自動更新設定(公式マニュアル)
↑自動更新の説明とやり方が書かれています。クレジットカードが楽チンですが、コンビニや銀行支払いもOKです。
うっかりミス防止になるので、もしまだ自動更新設定していなければぜひ試してみてくださいね!
テーマのインストール
次に「テーマのインストール」です。
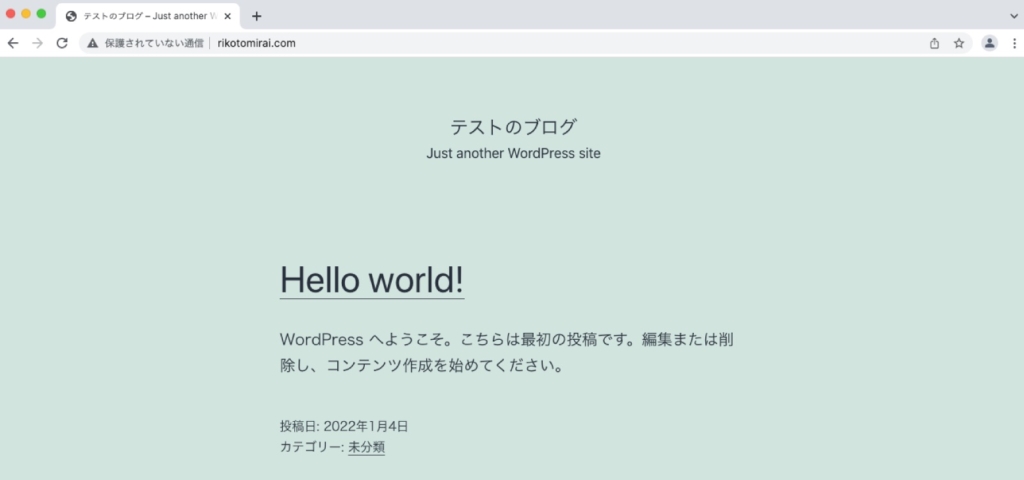
WordPressを入れてすぐは、あなたのブログは多分こんな感じになっているんじゃないでしょうか?

これはこれで良いんですけどね。ちょっと簡素でブログっぽくないですし、自分好みに変えたくないですか?
そんなときブログっぽくいい感じに整えてくれるのが「テーマのインストール」という作業です。
ざっくり言うと…
- 見た目をいい感じにしてくれたり、WordPressを使いやすいように整えてくれるもの。
- 選ぶテーマによっては検索表示されやすくなったり、表示速度が早くなったりする。
- WordPressにアップロードして使う。
本当ならCSSやJavascriptとやらを頑張って勉強して調整しないといけないところを、これをインストールすることである程度思い通りにブログを整えることができちゃう優れものです!
WordPressを使っている先駆者の方々がいろんなテーマを開発しているので、可愛い系、ビジネス系、有料のものから無料のものまで…きっと好みのものがあるはずです。「WordPress テーマ」で検索するとたくさん出てくるので、じっくり調べてみてくださいね!
…ちなみに…
「調べるのにそんなに時間かけたくない!」という方に向けてしらきぃのオススメをピックアップしてみました。参考にしてみてくださいね!
無料テーマ歴も長いしらきぃですが、個人的には「有料派」です。
なぜかと言うと、有料なだけあって完成度が高くブログのカスタマイズに悩む時間がごっそり減るから。
デザインは沼です。「ここもっといい感じに表示できないかな…?」って悩んでいるうちに軽く数日は飛んでいきます。
ぶっちゃけブログにデザインってそこまで重要ではないので、デザインがそんなに気にならない人は無料テーマで全然いいと思います。大事なのは見た目じゃなくて記事の中身ですから。
でも書いててどうしても気になっちゃう人。あなたは思い切って好みのテーマを買っちゃいましょう。で、あとは記事作成に集中しましょ。時間もったいないですからね。
で、具体的なインストール方法ですが…しらきぃの経験上大抵はこの3ステップが必要です。
- 公式サイトからテーマを2つダウンロードする。(「親テーマ、子テーマ」と言われることが多いです)
- ダウンロードした2つのテーマをWordPressにアップロードする。
- 子テーマを有効化する。
なに言ってるのかわからなかったらごめんなさい!でも正直テーマによってやり方が違ったりするので、これ以上は良いなと思ったテーマの公式サイトをチェックすることをオススメします。きっと詳しく書いてくれているはずですよ!
バックアップ設定
次に「バックアップ設定」です。
せっかく作成したブログですが、何かの拍子にデータが壊れちゃうことが実はよくあります。
特にデータが壊れやすいのは、デザインを調整しようと思ってCSSをいじったり、更新通知が来ててアップデートしたりした時でしょうか。CSSはともかく、アップデートは誰しもやることなので対策が必要です。
あと忘れちゃいけないのがハッキング被害にあった時。「そんなこと個人のブログであるのかな…」って思うかもしれませんが、Twitterでもよく個人で「乗っ取り被害」って聞くじゃないですか。それと同じです。
でもそんな時にバックアップを取ってあると安心できます。もちろん場合によりますけど、何かあってもバックアップを復元すれば元どおり運営できる。そんな可能性がグッと向上します。
というわけで、バックアップ設定はマスト。ちゃちゃっとやってしまいましょう!
バックアップを取る方法。実はいろいろあるんですが、個人的には「プラグイン」を使う方法をオススメします。
ざっくり言うと…
- 便利な追加機能。自転車にライトやスマホ台をつけるようなもの。
- テーマと相性があり、うまく使えるものとそうでないものがある。
→「あれって簡単にできないのかな…」と思ったらまずプラグインを調べるといいです。大抵のものはありますよ!
というわけで、バックアップが簡単にできるプラグインをご紹介しますね。初心者向けで有名なのはこの2つです!
- All-in-One WP Migration
- めちゃくちゃ簡単なバックアップ用プラグイン。初心者向け。
- ボタン1つでバックアップがとれる。
- 自動バックアップ機能はない。
- BackWPup(しらきぃはこっちが好きです)
- まあまあ簡単なバックアップ用プラグイン。調べながらやれば初心者でもOK。
- ちょっと事前設定が必要だけど、設定後はボタン1つでバックアップがとれる。
- 自動バックアップ機能がある。
これ、どちらを選ぶかは正直好みが分かれます。
「定期的にバックアップをポチればいいんでしょ?やれるよ!それよりいますぐ記事書きたい!!」っていう人は「All-in-One WP Migration」がオススメ。
「定期的にバックアップとるとか絶対忘れるじゃん!自動化しないとむり!初期設定くらい全然やるよ!!」っていう人は「BackWPup」がオススメです。(しらきぃは完全にこっち)
具体的なやり方は…まだ解説記事書いてないのでお伝えできないんです、ごめんなさい!
なので申し訳ないのですがちょっと調べてみてください。どちらもすごく有名なプラグインなので、詳しい解説記事がたくさん出てくると思いますよ!
常時SSL化
最後に「常時SSL化」。
いきなり専門用語っぽいのが登場しましたが、これかなり重要なので気をつけてください。
常時SSL化とは「個人情報の漏洩」を防ぐために最低限やっておきたいセキュリティ対策です。また、表示速度を上げることにもつながる大切な設定でもあります。
…というわけで、設定方法を説明する前に「常時SSL化ってなんなのよ?」ってところから解説しますね。
SSL化。これ別名では「HTTPS化」とか「通信の暗号化」って言われたりします。
「通信の暗号化」というのはどういうことなのかというと…ざっくり言うとこんな感じでしょうか。
「http://」から始まるURLで表示されるWebページがこれ。ブログデータが丸裸で鍵がかかっていない状態です。
例えば履歴書をハガキで送るようなもので、個人情報などが丸見えの状態でブログデータがやり取りされます。悪意がある人がその情報を簡単に盗み見ることができるので、情報漏洩やなりすましの被害に遭いやすいです。
あとちょっと表示速度が遅めです。良いことない!
「https://」から始まるURLで表示されるWebページがこれ。ブログデータに鍵がかかっていて覗き見防止がされている状態です。
例えば履歴書を鍵付きの箱に入れて送るようなもので、基本的には鍵を開けられる人じゃないとその情報を見ることはできません。ピッキングされることはあるかもしれませんが、大事なデータを覗き見られるリスクはグッと下がります。
暗号化していないときと比べると表示速度は速め。
もしあなたが常時SSL化をしていない場合、あなたのブログは「http://」でも「https://」でも見られるようになっています。SSL化した状態でデータがやり取りされるかどうかは読者さんが入力するURL次第と言うわけですね。
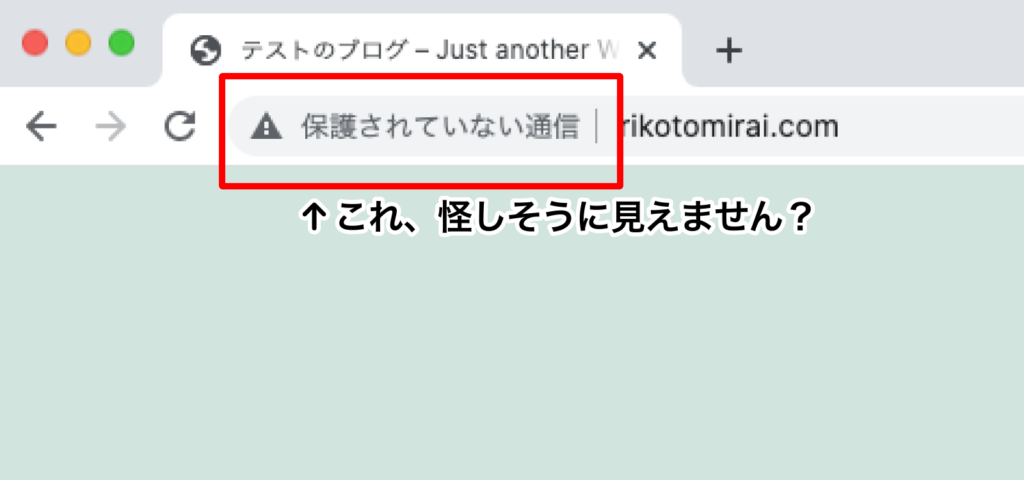
で、「http://」ではURLがこんな感じで表示されます。

いかにも嫌〜な感じですよね…まるで詐欺サイトみたいじゃないですか?
できればこんな表示させたくないですし、読者さんには常に「https://」を使ってほしいですよね。
そこで「http://」で入力されても必ず「https://」で通信されるように設定してしまおう!という方法がよく使われます。
そう、それこそが「常時SSL化」というわけです。
具体的なやり方ですが、またまた公式マニュアルをご紹介します。ちょっと設定ファイルをいじるので、先ほどご紹介したバックアップをしてからやると安心ですよ!
Webサイトの常時SSL化(公式マニュアル)
↑常時SSL化の説明とやり方が書かれています。「無料独自SSL」と「オプション独自SSL」で悩むかもしれませんが、無料の方のみで十分です。
そのうちちゃんと解説記事書く…つもり…!!
まとめ
以上、解説おーわり!最後にまとめです!
- サーバーとドメインの自動更新設定:うっかり有効期限忘れ…とならないために必須!
- テーマのインストール:見た目をいい感じに整えたりするのに必須!
- バックアップ設定:何かあってブログデータがパーになった時の対策に必須!
- 常時SSL化:セキュリティなどの対策に必須!
今回は「多分どんな人でもこれは必要だよな…」と思う初期設定について紹介しました!もしまだやっていない内容があったら試してみてくださいね。
もしちょっと悩むようなことがあれば、もしよかったらコメントでお知らせください。私にわかることであれば力になりますよ!
んだばっ。


コメント